I have run into this issue a few times now and it seems like something that should be so easy to identify and fix, but in my experience the identifying part is just not clear and easy enough. Obviously, I can't promise this is what you are running into, but read the problem explained below for more details before you do anything. Hopefully this helps save us all a little time.
The Problem
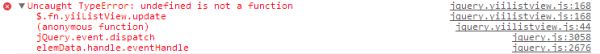
When you try to navigate to a CListView or CGridView page other than the initially loaded one, the AJAX pagination fails resulting in your page reloading or you being sent to an "unexpected" location. My findings are strongly focused toward this problem with a list (or either type) that has been loaded via AJAX. This is a critical piece of information. In your browser's developer tools, you may see something similar to the error shown below.

The Uncaught TypeError: undefined is not a function coming from jquery.yiilistview.js:168 (or potentially from jquery.yiigridview.js) as well as the errors from jquery.js:2676 and jquery.js:3058 can be a little misleading in my opinion. Tracing the error into JQuery itself will lead you to lines of code responsible for issuing an ajax request; and looking into the yiiListView jquery object will leave you thinking one of your options are wrong, such as the url or ajaxVar setting. While possible, I have found that is rarely the case.
Possible Solutions
There are two things I have found to be at the source of this problem. First, the easiest and seemingly most common for me. You are missing the ba-bbq jquery file. Without that file, it cannot properly build your ajax request. To fix this, you just need to register the file which can be done very easily in Yii with the following code.
$jqueryPath = Yii::app()->getAssetManager()->publish(Yii::getPathOfAlias('system.web.js.source'));
Yii::app()->clientScript->registerScriptFile($jqueryPath.'/jquery.ba-bbq.min.js',CClientScript::POS_HEAD);
If that is not case, then you probably do have something wrong with the settings. This is a broad area and I'd like to dedicate more time to explaining it, but for now, here are some things to check. If the list is being loaded via AJAX, you need something like this (below) to initialize the listview.
jQuery("#list-view-id").yiiListView({
ajaxUpdate:["list-view-id"],
enableHistory:false
});
That will change based on your specific implementation and needs; but regardless of the settings, that code is necessary for these lists to work correctly. In addition to that, the required resource files need to be loaded as well. You have to be careful that you are not reloading resources and inadvertently redefining variables that were in use from a previous resource load.
In Summary
I am trying not to create massive walls for my articles, so that tends to force me to exclude a lot of detail. The purpose of this article was to help those who have run into this frustrating little error. If you didn't understand and you are having this problem, contact me for more assistance. Chances are though, if you read this article to this point, you knew what I was talking about. I hope this helps someone.
Questions? Thoughts? Comments? Post them below! Thanks for reading.

